| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- 파이썬 챗봇
- 동시insert
- TypeScript
- 시차애니메이션
- 텔레그램 챗봇
- chatbot
- reactnative
- EpPlus
- 챗봇
- Python
- rebase -i
- frontend
- util fuction
- 브랜치 삭제
- vuejs
- axios
- oracle
- insert와 update 한꺼번에 하기
- 로컬 브랜치
- git
- pure CSS
- 개발
- SQL
- local branch
- 다중insert
- 시차 스크롤
- c#
- git command
- insert into
- 리액트네이티브
- Today
- Total
목록분류 전체보기 (25)
DOG FOOT
가끔 개발을 하다보면 로컬 브랜치가 손쓸 수 없을만큼 많아지는 경험, 해본 적 있으신가요?로컬 브랜치 상태를 원격과 동일하게 늘 맞춰주지 않으면 로컬에 이미 병합되어버린 브랜치들이 남아있는데요.저는 귀찮을 때마다 아래 명령어로 브랜치를 정리합니다.TL;DR로컬에 있는 모든 브랜치를 제거하고 싶다면 아래 커맨드를 입력해주세요.*주의) force는 병합되지 않은 브랜치도 지워버리므로 조심히 사용하세요.git branch | grep -v '^*' | xargs git branch -d --force커맨드 자세히 알아보기먼저 git branch 커맨드입니다.git branch// 예시 출력// * main// feature-1// feature-2 현재 Git 저장소에 존재하는 모든 로컬 브랜치의 목록을 출력..
 [git] 날려버린 스태시를 찾아서
[git] 날려버린 스태시를 찾아서
[problem] VSCode로 작업하다가 잘못된 스태시를 드랍해버린 걸 깨달았다. 깨달았을 때는 이미 드랍하고도 한참 지나서 커밋해시는 기억도 안나고... 근데 생각보다 작업은 많이 했었음. [solution] 1. 명령창에 아래 명령어 입력 git fsck --no-reflog | awk '/dangling commit/ {print $3}' | xargs -L 1 git --no-pager show -s --format="%ci %H" | sort 2. 목록에 있는 커밋 해시를 검색해서 찾기 (gitLens 확장프로그램 쓰면 편함) 3. 이제 살릴 수 있다! git stash apply [회고] 일단 스태시는 영원하지 않고, 휴먼에러로 날려버리기 딱 좋다. 앞으로 중요한 작업물은 꼭 꼭 commit..
안녕하세요, 김선진입니다. vrn68.app.goo.gl/scofe2021 이번에 2021 스코페가 열렸는데, 상품이 너무 빵빵해서 도전하지 않을 수 없었습니다. 1차는 4시간 동안 총 6문제가 나왔습니다. 문제 유형은 dp, dfs, 소팅, 완탐 등 그냥 구현문제였습니다. 난이도가 너무 어려워서 도저히 못풀겠다! 시도도 못하겠다! 이런 문제는 없었습니다. 중간에 구름이 터진건지 뭔지 제출이 안 되는 구간이 있었는데 새로고침 하니 잘 제출됐습니다. 좀 화났던 점은 저장하지 않으면 코드가 날아가버린다는 점? 문제 옮길 때는 알람 잘 띄워주던데 뒤로가기 할 때는 그냥 휙 넘어가서 코드를 몇 번 날려먹었습니다. 4.5문제 풀어서 그닥 기대 안 하고 있었는데 2차 합격 메일이 왔네요? 커트라인이 3문제 +조금 ..
안녕하세요, 김선진입니다. 이번에 개발서버에 배포를 줄기차게 하는 프로젝트(모바일 웹뷰 테스트...) 개발을 진행하면서, 커밋로그를 신경쓰지 않고 작업했더니 로컬 브랜치의 깃 히스토리가 살짝 보기싫어졌습니다. 비슷한 커밋로그의 반복... 그래서 마스터 브랜치에 푸시하기 전에 커밋을 하나로 합쳐버릴 생각입니다. 그럼 어떻게 하면 커밋을 하나로 만들 수 있는지 알아볼까요? 0. 서론 However, once you push your work, it is a different story entirely, and you should consider pushed work as final unless you have good reason to change it. In short, you should avoid pu..
 [CSS3] pure CSS로 parallax scrolling 구현하기
[CSS3] pure CSS로 parallax scrolling 구현하기
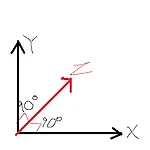
안녕하세요, 김선진입니다. 이번에 회사에서 기능 소개 랜딩 페이지를 만들면서, 디자이너 분께 parallax scrolling으로 해줬으면 한다는 부탁을 받았는데요! 솔직히 처음 들어본 이름이라 생소했는데, (14년도 쯤에는 유행이었다고 합니다.) 애플의 제품소개 페이지에서 사용된 기능을 parallax라고 칭한다는 걸 알았습니다. 어쨌든, 이번에는 이 parallax scrolling을 pure css로 구현하는 방법에 대해 써보겠습니다. (opacity가 변경되는 trigger 형식의 애니메이션 같은 경우는... 따로 구현했습니다) 0. 서론 먼저, Parallax란? 직역하면 '시차'다. 천문학에서 가까이 있으면 빠르게 움직이고 멀리있으면 느리게 움직인다고 하는 그 개념이다. 시차 (Parallax..
안녕하세요, 김선진입니다. 회사에서 모바일-웹 통신 인터페이스를 정의했고, 코드를 정리하는 과정에서 typescript interface를 사용했습니다. 그리고 매번 프로젝트성 글만 썼었는데, 개념글을 쓰면 블로그 유입량이 늘어날까? 하는 실험도 있음. 0. 서론 아시다시피 타입스크립트는 자바스크립트의 슈퍼셋으로, 자바스크립트의 요상한(?) this와 함수를 1급 객체로 취급하는 부분이 동일하다. 이번에 어떤 문제를 해결하는 과정에서 유틸 펑션을 만들어야 하는 부분이 있었는데, 위 언급한 특성 덕분에 타입스크립트에서는 클래스 대신 함수에도 interface 적용이 가능하다. MDN에서도 class의 첫 소개에 이렇게 적혀있다. "클래스는 사실 함수입니다." 1. Duck typing 인터페이스는 타입스크..
 [HTML5/JavaScript] 직소퍼즐 만들기 4(完) : 퍼즐 게임으로 만들기
[HTML5/JavaScript] 직소퍼즐 만들기 4(完) : 퍼즐 게임으로 만들기
dog-foooot.tistory.com/22 [HTML5/Javascript] 직소퍼즐 만들기 3: 퍼즐 조각 무작위로 섞기 dog-foooot.tistory.com/21 [HTML5/JavaScript] 직소퍼즐 만들기 - 2: 드래그드롭으로 퍼즐넣기 dog-foooot.tistory.com/20 [HTML5/JavaScript] 직소퍼즐 만들기 - 1 : 파일 입력 안녕하세요, 김선진입니다. 주말.. dog-foooot.tistory.com 안녕하세요, 김선진입니다. 직소 퍼즐 마지막 시리즈입니다. 직소 퍼즐을 게임으로 만들자! 1. 퍼즐 조각이 맞춰졌을 때 성공 여부 검사 2. 퍼즐 맞추기 타이머 생성 3. CSS (알아서 하시길) 기존 코드에 이어서 작업합니다. 1. 퍼즐 성공 여부 검사 1-1..
 [HTML5/Javascript] 직소퍼즐 만들기 3: 퍼즐 조각 무작위로 섞기
[HTML5/Javascript] 직소퍼즐 만들기 3: 퍼즐 조각 무작위로 섞기
dog-foooot.tistory.com/21 [HTML5/JavaScript] 직소퍼즐 만들기 - 2: 드래그드롭으로 퍼즐넣기 dog-foooot.tistory.com/20 [HTML5/JavaScript] 직소퍼즐 만들기 - 1 : 파일 입력 안녕하세요, 김선진입니다. 주말에 블로그 글을 3개나 써야 해서(업보...) 시리즈물로 쓰려고 직소퍼즐 만들기를 기획했는데요, dog-foooot.tistory.com 안녕하세요, 김선진입니다. 저번 시리즈에 이어 이번에는 아래 3가지 기능을 퍼즐에 추가해봅시다. 1. 퍼즐 조각을 랜덤하게 셔플 2. 퍼즐 다시 시작 기존 코드에 이어서 작업합니다. 1. Suffle 알고리즘 1-1. O(N log N) 간단하게 접근해보면 각각의 퍼즐 조각에 난수를 할당하고 난수..
