| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- 시차애니메이션
- axios
- c#
- EpPlus
- git
- Python
- pure CSS
- SQL
- rebase -i
- 리액트네이티브
- local branch
- 파이썬 챗봇
- insert into
- insert와 update 한꺼번에 하기
- TypeScript
- oracle
- util fuction
- reactnative
- 로컬 브랜치
- 브랜치 삭제
- git command
- 텔레그램 챗봇
- chatbot
- frontend
- 다중insert
- 시차 스크롤
- 동시insert
- 개발
- 챗봇
- vuejs
- Today
- Total
DOG FOOT
[ReactNative] JWT를 이용한 회원관리 어플리케이션 만들기(1) - 프로젝트 생성하고 필요한 화면 만들기 본문
[ReactNative] JWT를 이용한 회원관리 어플리케이션 만들기(1) - 프로젝트 생성하고 필요한 화면 만들기
퀸디 2019. 12. 12. 23:45
안녕하세요.
이번 토이프로젝트는 React Native을 이용해 JWT 인증 구현입니다.
로그인, 회원가입 API는 서버개발자분께 제공받았으며 온전히 클라이언트 개발기입니다.
RN을 사용한지 1년이 지나서 새로 공부하는 느낌으로 개발을 진행하고 있네요.
(1년 전 작품이 궁금하시다면 오른쪽 링크를 봐주세요. https://www.youtube.com/watch?v=DsoK0rjWyM8)
개발환경은 Window10 입니다. 나중에 앱 빌드를 위해 회사 맥북으로 옮기게 되겠지만, 대부분의 개발은 윈도우 기준으로 진행됩니다. Window에서는 ios 빌드가 되지 않기 때문에 expo를 이용해서 개발해보도록 하겠습니다.
1년 전에는 create-react-native-app 명령어로 프로젝트를 init했는데 요 근래 명령어가 간소화 된 듯 하네요.
npm install -g expo-cli
expo init 프로젝트명expo-cli가 이미 인스톨 되어 있다면 윗줄 명령어는 실행하지 않으셔도 무방합니다.
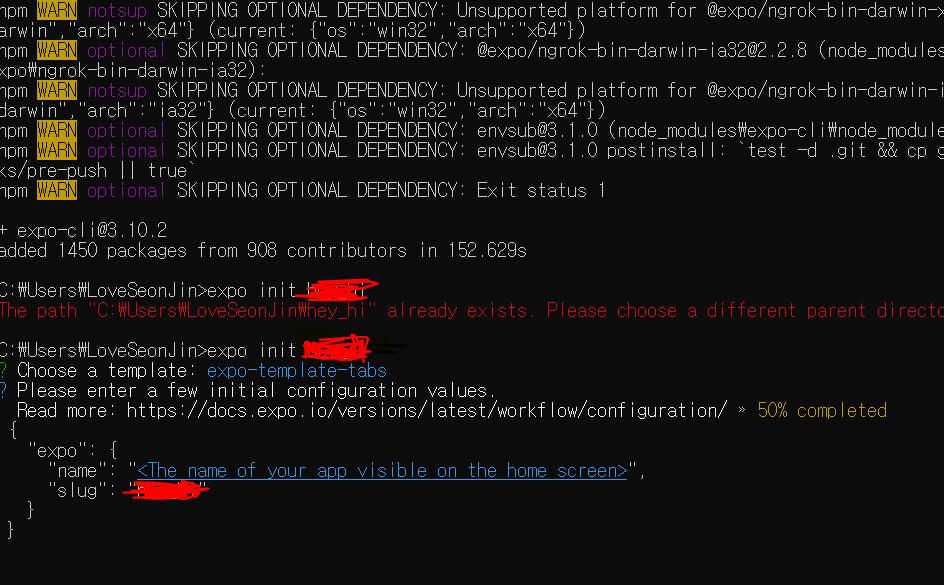
expo init 명령어만으로 아주 쉽게 프로젝트를 생성할 수 있게 되었습니다.

어플리케이션 종류를 골라줍니다.
스크린샷에서는 tab이 있는 템플릿을 골랐는데, 작업하기 편하도록 blank 템플릿으로 실행해주시면 됩니다.
그리고 expo에 표시될 이름을 정해줍니다. 저는 대충 MY APP으로 정해봤어요.

앱스토어에서 expo client를 실행하고 가입하고 로그인해주세요.
이제 테스트 빌드가 가능합니다.
cd 프로젝트폴더
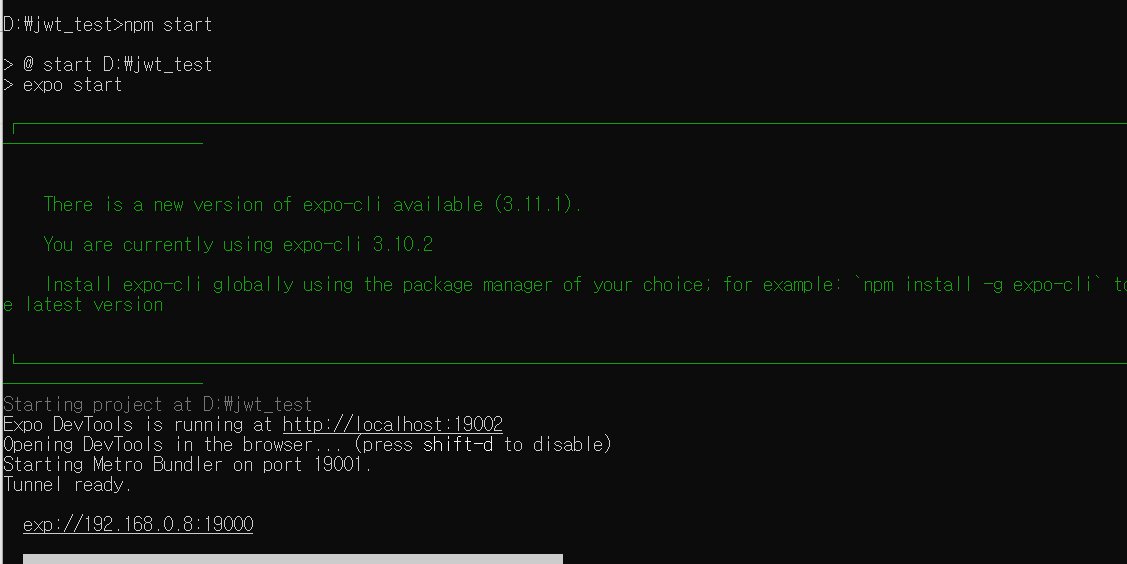
npm start생성된 프로젝트를 실행해봅시다.

실행이 완료되면 Expo Developer Tools가 웹 브라우저에서 실행됩니다.
툴에는 실행로그 및 실행용 QR code가 있습니다. QR을 스캔해줍시다.

빌드가 완료되었다면 이제 생성된 프로젝트를 수정해볼까요.
VS Code로 프로젝트를 열어봅니다. 빈 앱으로 구현했기 때문에 덩그러니 App.js 파일만 있을텐데요!
테스트용 홈 화면 HomeScreen.js를 만들어주세요.
HomeScreen.js 화면 코드를 작성해줍시다.
저는 이 앱에서 회원가입, 로그인 기능만 만들 예정이라 두 버튼과 간단한 텍스트를 적어주었습니다.
import React, {Component} from 'react';
import { StyleSheet, Text, Button, View } from 'react-native';
export default class HomeScreen extends Component {
render(){
return (
<View style={styles.container}>
<Text>테스트 앱 안내문구.</Text>
<Button title="회원가입"></Button>
<Button title="로그인"></Button>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});
HomeScreen.js 코드입니다. 정말 간단하죠?
이제 App.js를 수정해서 홈 화면을 띄워주도록 합시다.
import React from 'react';
import { StyleSheet, View } from 'react-native';
import HomeScreen from './Screens/HomeScreen'
export default function App() {
return (
<View style={styles.container}>
<HomeScreen></HomeScreen>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
},
});
app.js가 매우 간단해졌습니다.
제대로 화면이 실행되는지 봅시다.

아주 잘 되네요.
그럼 이번에는 회원가입 화면을 만들어보겠습니다.
HomeScreen.js와 동일하게 JoinScreen.js 파일을 만들어주세요.
우선 textinput을 2개 만들고 회원가입 버튼을 눌렀을 때 textinput 값이 잘 넘어오는지 봅니다.
필수 내용인 이메일과 패스워드를 받는 텍스트인풋을 두개 만들었습니다.
JoinScreen에서는 처음으로 RN의 state를 작성해볼건데요, 아주 쉽습니다.
state를 객체처럼 사용합니다.
필요한 변수를 만들어주세요. 저는 email과 password를 만들어주었습니다.
그리고 textInput의 onChangeText에 반응해줄 함수를 만들어주어야 합니다.
번거롭게도 값이 자동으로 변하지 않습니다.
각 변수마다 change 함수를 달아주면 다음과 같이 코드를 작성할 수 있습니다.
변수가 많아지면 아주 곤란하겠죠?
다음 편에서는 이런 문제 해결을 위한 CustomTextInput 컴포넌트를 만들 예정입니다.
import React, {Component} from 'react';
import { StyleSheet, Text, Button, View, TextInput } from 'react-native';
export default class JoinScreen extends Component {
state = {
email: "",
password : "",
};
changeEmail = (text) => {
this.setState({ email : text });
};
changePassword = (text) => {
this.setState({ password : text });
};
render(){
return (
<View style={styles.container}>
<Text style={styles.title}>회원가입 화면</Text>
<TextInput
placeholder='email'
style={styles.textinput}
onChangeText={this.changeEmail}
value={this.state.email}
/>
<TextInput
secureTextEntry='true'
placeholder='password'
style={styles.textinput}
onChangeText={this.changePassword}
value={this.state.password}
/>
<Button title="회원가입" onPress={() => alert(`${this.state.email}, ${this.state.password}`)}/>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
},
title: {
margin: 30,
fontSize: 30,
fontSize: 20,
fontWeight: 'bold',
},
textinput:{
width: 250,
marginBottom: 10,
height: 40,
borderColor: 'gray',
borderWidth: 1
}
});


이번 편에서는 프로젝트를 만들고, 프로젝트에 필요한 화면을 만들어보았는데요.
이제 화면을 만들었으니 버튼에 화면을 연결해줄 필요가 있어 보이네요.
다음 편에서는 style 수정, react-native-navigation 사용법, CustomTextInput 컴포넌트 만들기에 대해 다뤄보겠습니다.
감사합니다.
'개발새발 > Frontend' 카테고리의 다른 글
| [VueJS] VueStyledComponent (0) | 2020.09.28 |
|---|---|
| [Vue js] Vue js에서 axios를 이용한 HTTP 통신 구현하기. (0) | 2020.08.20 |
| [Vue.js] 동적으로 rowspan이 있는 table 만들기 (0) | 2020.01.21 |
| [Vue.js] 이모지 입력이 되지 않는 TextArea Component 만들기 (0) | 2020.01.20 |
| [Vue] regex를 적용한 TextInput에서 값 업데이트가 제대로 되지 않는 현상 (1) | 2019.12.24 |

